I found a good post which helps to play around with xslt in data viewer webparts :
How to pass XSL variable in to a Javascript function?
Pass XSL variable to JavaScript function
Sunday, April 21, 2013
Sunday, April 14, 2013
Create Variation Hierarchies with Machine Translation Enabled
Prerequisites
Before we start creating variations in SP 2013 and test machine translations, below mentioned two Managed services must be present:
• Machine Translation Service
• User Profile Service Application
You can use configuration wizard on home page of central admin (http://centralAdmin/configurationwizards.aspx) to create all services.
• Application pool account used for machine translation service must have full control on User profile services. This application pool account must have permissions on http://servername/TargetSiteCollectionPath/Translation%20Status/
• Download latest certificates from https://corp.sts.microsoft.com/Onboard/CertRenewal.html and install on SharePoint farm.
• Visit https://www.microsoft.com ( run as administrator) > Page properties > Certificates > Install certificates on the SharePoint Farm
Create Hierarchies
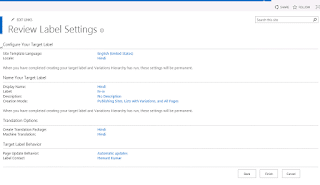
3. Create a target / child variation label :
Please make sure you have allowed machine translations for this target:
4. Now click on link to create Variation hierarchy :
5. Either wait for Variations Create Hierarchies Job Definition and Variations Propagate Sites and Lists Timer Job to run as scheduled or run them manually. You can verify what actions these jobs are taking @ http://servername/sites/var/VariationLogs/AllItems.aspx
6. After variations are created http://servername/sites/var/_layouts/15/VariationLabels.aspx looks like :
Publish and approve this page.
Manually run Variations Propagate Page Job Definition or let this job run as scheduled.
Visit Variation Logs (http://servername/sites/var/VariationLogs/AllItems.aspx) to verify page is being propagated to target variation.
Visit the test page and click on machine translation tab :
Output:
Publish and Approve the page after required edits.
You may also like:
SharePoint 2013 features overview
Before we start creating variations in SP 2013 and test machine translations, below mentioned two Managed services must be present:
• Machine Translation Service
• User Profile Service Application
You can use configuration wizard on home page of central admin (http://centralAdmin/configurationwizards.aspx) to create all services.
• Application pool account used for machine translation service must have full control on User profile services. This application pool account must have permissions on http://servername/TargetSiteCollectionPath/Translation%20Status/
• Download latest certificates from https://corp.sts.microsoft.com/Onboard/CertRenewal.html and install on SharePoint farm.
• Visit https://www.microsoft.com ( run as administrator) > Page properties > Certificates > Install certificates on the SharePoint Farm
Create Variations in SharePoint 2013
Create publishing portal from central admin (http://centraladmin/_admin/createsite.aspx)
Create Hierarchies
- Visit In site settings of root for site collection and go to Variation Labels (http://servername/sites/var/_layouts/15/VariationLabels.aspx) :
- Create root variation label :
3. Create a target / child variation label :
Please make sure you have allowed machine translations for this target:
4. Now click on link to create Variation hierarchy :
5. Either wait for Variations Create Hierarchies Job Definition and Variations Propagate Sites and Lists Timer Job to run as scheduled or run them manually. You can verify what actions these jobs are taking @ http://servername/sites/var/VariationLogs/AllItems.aspx
6. After variations are created http://servername/sites/var/_layouts/15/VariationLabels.aspx looks like :
Machine translation
Create page on root variation
Publish and approve this page.
Manually run Variations Propagate Page Job Definition or let this job run as scheduled.
Visit Variation Logs (http://servername/sites/var/VariationLogs/AllItems.aspx) to verify page is being propagated to target variation.
Submit page for Translation on Target Variation
Visit the test page and click on machine translation tab :
Output:
Publish and Approve the page after required edits.
You may also like:
SharePoint 2013 features overview
Thursday, March 14, 2013
Refiners in SharePoint 2013 Search
We will try to understand how refiners work in SharePoint 2013 here.
Refiner webpart passes a Jason object in url .
1. Go to view all site content ( http://servername/sites/var/_layouts/15/viewlsts.aspx)
2. Create a Custom List similar to mentioned below :
Column TermSetColumnPOC ( Allow multiple values) is linked to a termset withTerms :
Term1 , Term2 , Term3 , Term4 , Term5 ,Term6 , Term7 , Term8 ,Term9
I want my search result page to display results when "Term8" is present in column TermSetColumnPOC or NormalColumnPOC . I will also provide a filter , which will hide the results which don't have "Term8" present in column TermSetColumnPOC .
2. Populate data in custom List :
Searching "Term1" should give items hk1 , hk4 , hk7, hk9
Searching "Term8" should give hk1, hk6,hk8
Now applying Refiner on "TermSetColumnPOC" equal to value "Term8" should give only hk1,hk8
3. Create a Content Source under Search administration in central admin which contain only your test web application to be crawled . This is not a mandate , but will expedite this process of testing refiners , as you will drastically reduce crawling time.
Run a full crawl on this search content source.
4. Search Service application > Search Schema
Create a managed property "TermSetColumnPOCManaged" as mentioned below
5. Run full crawl again.
6. After this crawl is over , you can test refiners in your search center . I don't want one so , I will create my own simple page.
7. Enable site collection feature "Search Server Web Parts and Templates"
8. Create a simple web part page and insert below mentioned webpart on page
Search Box , Search results , Refinement
9. Under Webpart properties of refinement webpart choose TermSetColumnPOCManaged as one of the available refiners.
10 . Publish and approve this page .
11. Type "Term1" in search box or Type url http://......./search1.aspx#k=Term1
11.1 Type "Term8" in search box or Type url http://......./search1.aspx#k=Term8
11.2 Type "Term8" in search box and Click on "Term8" in Refiners
( use url decode to understand what is being passed in url )
or
http://......./search1.aspx#Default={"k":"Term8","r":[{"n":"TermSetColumnPOCManaged","t":["\"ǂǂ5465726d38\""],"o":"and","k":false,"m":null}]}
( here equivalent json object is passed as parameter )
or
http://......./search1.aspx#Default={"k":"Term8","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term8\""],"o":"and","k":false,"m":null}]}
( here equivalent json object is passed as parameter but with Term display value )
11.3 search "TermSetColumnPOCManaged:Term8" or
type url http://......./search1.aspx#k=TermSetColumnPOCManaged:Term8
Another example of JASON with Refiners and Search core result webpart :
On the same page Search "Term1" , and in Refiners , select "Term1"
or type url :
http://......./search1.aspx#Default={"k":"Term1","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term1\""],"o":"and","k":false,"m":null}]}
The result in both ways :
One more example of jason with Search result page :
On the same page Search "Term1" , and in Refiners , select "Term9"
or type url :
http://......./search1.aspx#Default={"k":"Term1","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term9\""],"o":"and","k":false,"m":null}]}
Result both ways comes to be :
You may also like:
SharePoint 2013 features overview
Refiner webpart passes a Jason object in url .
1. Go to view all site content ( http://servername/sites/var/_layouts/15/viewlsts.aspx)
2. Create a Custom List similar to mentioned below :
Column TermSetColumnPOC ( Allow multiple values) is linked to a termset withTerms :
Term1 , Term2 , Term3 , Term4 , Term5 ,Term6 , Term7 , Term8 ,Term9
I want my search result page to display results when "Term8" is present in column TermSetColumnPOC or NormalColumnPOC . I will also provide a filter , which will hide the results which don't have "Term8" present in column TermSetColumnPOC .
2. Populate data in custom List :
Searching "Term1" should give items hk1 , hk4 , hk7, hk9
Searching "Term8" should give hk1, hk6,hk8
Now applying Refiner on "TermSetColumnPOC" equal to value "Term8" should give only hk1,hk8
3. Create a Content Source under Search administration in central admin which contain only your test web application to be crawled . This is not a mandate , but will expedite this process of testing refiners , as you will drastically reduce crawling time.
Run a full crawl on this search content source.
4. Search Service application > Search Schema
Create a managed property "TermSetColumnPOCManaged" as mentioned below
5. Run full crawl again.
6. After this crawl is over , you can test refiners in your search center . I don't want one so , I will create my own simple page.
7. Enable site collection feature "Search Server Web Parts and Templates"
8. Create a simple web part page and insert below mentioned webpart on page
Search Box , Search results , Refinement
9. Under Webpart properties of refinement webpart choose TermSetColumnPOCManaged as one of the available refiners.
10 . Publish and approve this page .
11. Type "Term1" in search box or Type url http://......./search1.aspx#k=Term1
11.1 Type "Term8" in search box or Type url http://......./search1.aspx#k=Term8
11.2 Type "Term8" in search box and Click on "Term8" in Refiners
( use url decode to understand what is being passed in url )
or
http://......./search1.aspx#Default={"k":"Term8","r":[{"n":"TermSetColumnPOCManaged","t":["\"ǂǂ5465726d38\""],"o":"and","k":false,"m":null}]}
( here equivalent json object is passed as parameter )
or
http://......./search1.aspx#Default={"k":"Term8","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term8\""],"o":"and","k":false,"m":null}]}
( here equivalent json object is passed as parameter but with Term display value )
11.3 search "TermSetColumnPOCManaged:Term8" or
type url http://......./search1.aspx#k=TermSetColumnPOCManaged:Term8
Another example of JASON with Refiners and Search core result webpart :
On the same page Search "Term1" , and in Refiners , select "Term1"
or type url :
http://......./search1.aspx#Default={"k":"Term1","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term1\""],"o":"and","k":false,"m":null}]}
The result in both ways :
One more example of jason with Search result page :
On the same page Search "Term1" , and in Refiners , select "Term9"
or type url :
http://......./search1.aspx#Default={"k":"Term1","r":[{"n":"TermSetColumnPOCManaged","t":["\"Term9\""],"o":"and","k":false,"m":null}]}
Result both ways comes to be :
You may also like:
SharePoint 2013 features overview
Friday, February 8, 2013
Asynchronous call to WebService / WCF using JQuery
In one of the implementations, we had to do asynchronous calls to multiple SharePoint Lists for better UI and user experience.
For better performance and managed solution, we exposed a custom web service which takes care of all the data manipulations and returns desired result set / exposes methods to do required operations.
Here is a Proof of concept code snippet which might be helpful to you to call web services using JQuery.Ajax :
$.ajax({
// type: Type, //GET or POST or PUT or DELETE verb
url: Uri, // Location of the service
// data: Data, //Data sent to server
dataType: DataType, //Expected data format from server
cache: false, // no-cache
success: function (msg) {//On Successfull service call
ServiceSucceeded(msg);
},
error: ServiceFailed// When Service call fails
});
Full Sample Code :
asynchronous-call-to-web-service_1
For better performance and managed solution, we exposed a custom web service which takes care of all the data manipulations and returns desired result set / exposes methods to do required operations.
Here is a Proof of concept code snippet which might be helpful to you to call web services using JQuery.Ajax :
$.ajax({
// type: Type, //GET or POST or PUT or DELETE verb
url: Uri, // Location of the service
// data: Data, //Data sent to server
dataType: DataType, //Expected data format from server
cache: false, // no-cache
success: function (msg) {//On Successfull service call
ServiceSucceeded(msg);
},
error: ServiceFailed// When Service call fails
});
Full Sample Code :
asynchronous-call-to-web-service_1
Saturday, January 12, 2013
finding features in a content database in SharePoint 2010 using PowerShell or tools
Sometimes we have a feature id and we want to know the places where it is active, even as a dummy one. Below mentioned script might be helpful.
http://get-spscripts.com/2011/06/removing-features-from-content-database.html
or
http://featureadmin.codeplex.com/downloads/get/290833
or
http://archive.msdn.microsoft.com/WssAnalyzeFeatures
http://get-spscripts.com/2011/06/removing-features-from-content-database.html
or
http://featureadmin.codeplex.com/downloads/get/290833
or
http://archive.msdn.microsoft.com/WssAnalyzeFeatures
Tuesday, January 8, 2013
SharePoint 2010 Enterprise Search | SharePoint Crawl ExceptionalBehaviour
Security Issues to be taken care while configuring SharePoint Search for Public facing Portals - SharePoint
When search crawler [SPSCrawl.asmx and sitedata.asmx ] comes to a SharePoint site , how it gets to know whether it's a SharePoint site or a normal site ?
There is a custom header defined by Microsoft on SharePoint web applications : Name : MicrosoftSharePointTeamServices ; Value like : 14.0.0.4762
It tells crawler to dig to the item levels in SharePoint Lists , treat target as SharePoint Site.....
What if this custom header is removed on target ? :--> Search crawler will crawl up to list level only . If we use fiddler, while crawling site collection you could observe , there is no call made to SPSCrawl.asmx and sitedata.asmx by the crawler. This web application will no more be treated as SharePoint Website by Search crawl.
Now to make your site secure , you want that hackers may not get these custom headers , but search crawlers need it .
There is a way out , let your search crawl be targeted to a different web application than the public facing one !!!! And on public facing website use <clear /> under http response headers to hide from external world internal server information.
You may also like:
my website does not work well with newly released version…
Question : what is arpirowupdater.hxx ?
When search crawler [SPSCrawl.asmx and sitedata.asmx ] comes to a SharePoint site , how it gets to know whether it's a SharePoint site or a normal site ?
There is a custom header defined by Microsoft on SharePoint web applications : Name : MicrosoftSharePointTeamServices ; Value like : 14.0.0.4762
It tells crawler to dig to the item levels in SharePoint Lists , treat target as SharePoint Site.....
What if this custom header is removed on target ? :--> Search crawler will crawl up to list level only . If we use fiddler, while crawling site collection you could observe , there is no call made to SPSCrawl.asmx and sitedata.asmx by the crawler. This web application will no more be treated as SharePoint Website by Search crawl.
Now to make your site secure , you want that hackers may not get these custom headers , but search crawlers need it .
There is a way out , let your search crawl be targeted to a different web application than the public facing one !!!! And on public facing website use <clear /> under http response headers to hide from external world internal server information.
You may also like:
my website does not work well with newly released version…
Question : what is arpirowupdater.hxx ?
Tuesday, November 20, 2012
display hide content on page using JQuery
On page load , 1st div which is "div1" is enabled , rest are hidden . On further link clicks , respective divs , as defined by class of list element , are enabled , rest divs are disabled
jQuery(function () {
$('#nav a').click(function () {
var myClassLinked = $(this).parent().attr('class');
$('#container > :not(#' + myClassLinked + ')').hide();
$('#' + myClassLinked ).fadeIn(); }); });
$(document).ready(function () {
$('#container > :not(#' + 'div1' + ')').hide();
$('#' + 'div1').fadeIn();
});
Full example code
jQuery(function () {
$('#nav a').click(function () {
var myClassLinked = $(this).parent().attr('class');
$('#container > :not(#' + myClassLinked + ')').hide();
$('#' + myClassLinked ).fadeIn(); }); });
$(document).ready(function () {
$('#container > :not(#' + 'div1' + ')').hide();
$('#' + 'div1').fadeIn();
});
Full example code
Subscribe to:
Posts (Atom)